Visual tests are more than just UI tests; they verify that what you are expecting to see in a browser window is actually rendered. Traditional UI tests might verify that a page element exists or that it can be clicked on, but they don’t validate what the element looks like. Fortunately, there are a variety of ways to do visual validation. My favorite way is through Applitools, but since this series of posts is on “Easy Free Automation”, I needed to look elsewhere for visual validation this week.
I settled on a fun tool called BackstopJS. It was pretty easy to set up, and while I haven’t yet discovered everything that it can do, I created a simple example with two tests that you can clone or download here.
Once you have cloned or downloaded these files, it’s time to install BackstopJS. I’m assuming that you already have Node and npm installed; if you don’t, see last week’s post for instructions. To install BackstopJS, simply open your command window and type npm install -g backstop.js.
After the installation completes, navigate using the command line to the folder where you have downloaded the easyFreeVisualTests files, and type backstop test. This will run the visual tests for the first time, and when the tests complete, a browser window will pop up with the test results. You’ll notice that the tests all failed; this is expected, and we’ll fix this in a moment. Before we do, take a look at the test results. You should see four tests: two tests with screenshots of Google’s homepage, and two tests with screenshots of my picture (taken from my personal website). The tests failed because at the moment, there is nothing to compare the screenshots to. We can accept the screenshots and use them for future comparisons by typing backstop approve in the command line. Now run backstop test again, and you will see the four tests run and pass.
Let’s take a look at the backstop.json file to see how these tests are configured. Near the top of the file, we see the viewports section:
This section is showing what screen sizes we want to test with. In this case, we are testing with a phone screen size and a laptop browser size.
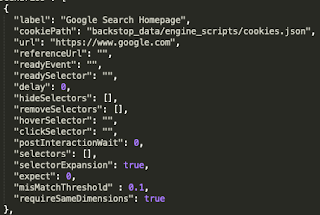
A little farther down, we see the scenarios section. The first scenario is for the Google Search Homepage:
We see the label of the test, along with the url. Also of note is the “misMatchThreshold”. Setting this to a higher number means that the test will allow for a higher percentage of pixel mismatches before failing the test.
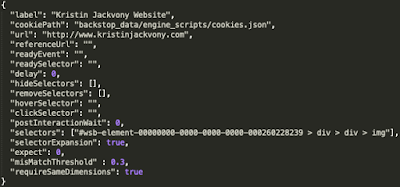
The second scenario is for my personal webpage:
Note that this scenario is using the “selectors” section. In this section, I’m specifying the specific element I want to look at: my picture. When the test runs, rather than taking a screenshot of the entire page, it takes a screenshot of this single element and compares it to the baseline screenshot. This is great for pages that have content that changes frequently; you can set your test to look only at the elements that stay the same.
If you want to add BackstopJS to your own Javascript project, it’s easy to do! Simply navigate to your project folder in the command line and run backstop init. This will add a backstop.js file to your existing project, and you can configure it as needed.
It would certainly be possible to have both Backstop and other UI automated tests installed in the same project. When your automation runs, you could run through all of your UI tests first, then run your Backstop tests to verify all your visual elements are appearing as expected.
Next week, we’ll move on to automated security tests!




This comment has been removed by a blog administrator.
Thanks for sharing nice post and nice urging commented at this place, I am in fact enjoying by these.I like visiting your site since I always come across interesting articles like this one. Keep sharing! Regards. Read more about
testing services companies
Software Testing and Quality Assurance Services
Performance testing services
Security testing services
software testing company