Two often-overlooked types of application testing are Usability Testing and Accessibility Testing. Usability testing refers to the user experience: whether the app is intuitive and easy to use. Accessibility testing refers to how easy it is for users with limited ability to use the application. I’ll be discussing both in today’s post.
Usability Testing
Usability testing is often called User Experience (UX) testing, and some larger companies have dedicated UX designers whose goal is to make their company’s application pleasing to customers. Even if you have UX people at your company, it’s still a good idea to test your application with the user experience in mind. Here are four ways to do that:
- Learn what the expected “User Journeys” are. Usually when we are testing an application, we use it in ways that users won’t, focusing on one feature or page at a time. A good strategy is to find out how real users will be using the application and run through those scenarios. For example, if you had an application that allowed users to order tickets for a movie theater, a user journey might be to log in, browse through the movies, look at the show times for one movie, select a show time, click the button to place the order, add the credit card information, and complete the sale. By running through scenarios like this, you’ll discover which areas might not be offering the best user experience.
- As you run through your user journeys, look for tasks that require many clicks or steps. Could those tasks be done with fewer clicks? This week, my husband was searching online for a new car. He went to a website for a car manufacturer and was browsing through the different models. Every time he changed to a new page, he was prompted to enter his Zip Code again. That’s not a great user experience!
- Test a new feature before you know what it’s supposed to do. This is a strategy that doesn’t get used much any more, now that Test-Driven Development (TDD) is popular. Even if your company isn’t using TDD, you are probably present for the feature planning. But I have found that it is sometimes helpful to take a look at a feature while knowing very little about it. That is what your customers will be doing, so anything you find frustrating or complicated will probably also be frustrating or complicated for your customers. An alternative to testing without knowing anything about the feature is to get someone who has never used the application to try it out. Spouses, roommates, friends, and people from non-technical teams in your company are good candidates for this testing. By watching them navigate through your site, you will find the tasks that might not be intuitive.
- When you are testing, see if you can do everything you want to do in the application with the keyboard alone, or with the mouse alone. People who use applications extensively want to be able to use them as quickly as possible. A good example of this would be a customer service representative who has to fill out a form for every person who calls them. If they are typing into each field, and they have to keep moving their hand over to the mouse to click the Submit button, this is a waste of their time. If they can instead submit the form with the Enter key, their hands don’t need to leave the keyboard.
Accessibility Testing
Accessibility testing is important because fifteen percent of the population has some kind of disability, and we want our applications to be used by as many people as possible. The three main types of accessibility testing you will want to do are Visual, Dexterity, and Auditory. Here are some strategies for each.
Visual Testing:
- Is the text large enough for most users? Could users zoom and enlarge the text if needed?
- Do the images have text descriptions, so that visually impaired users who use text-to-speech features will know what the image is?
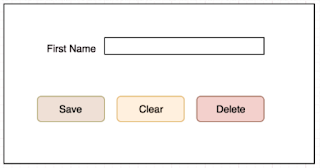
- Are the colors in the application distinctive enough that color-blind users won’t be confused by them? This helpful website allows you to load in a screenshot of your application and see what it will look like to a color-blind person. I put a screenshot from an earlier blog post into the site, and here’s what the buttons will look like to a red-green color-blind individual:
Dexterity Testing:
- Does your app require any complicated click-and-drag or highlight-and-click scenarios? Imagine how difficult those would be to a person who had only one arm, or who had limited use of their hand. Can you change the app so that those tasks can be accomplished in a simpler way?
- Are your buttons and links easy to click on? If the buttons are too small, it may be difficult for someone with limited dexterity to click in the correct place.
Auditory Testing:
- Are there any places in your application that have videos? If so, do those videos have captions so the hearing impaired will know what is being said?
- Are there places in your application that rely solely on sound effects in order for the user to know what is happening? Try running the application with the sound turned off. Do you miss any information while you are running through your test scenarios?
As software testers, we want our users to have as pleasant an experience as possible when using our application. Usability and accessibility testing will help us ensure that our users will be able to accomplish what they want with our apps efficiently and easily.

Very nice explained..
Making Accessibility Testing a regular part of the software testing process, and implementing the necessary checks early and often can help improve the overall experience of using an application or website.
Regards
Accessibility testing services
I'm glad you liked it, Alisha!
Great Article. Kindly share more article on testing.
Automation Testing Service