This week we’ll be finishing up our discussion of REST request types with an introduction to the DELETE request and how to test it. We will also be looking at how to chain REST tests together in a Postman collection.
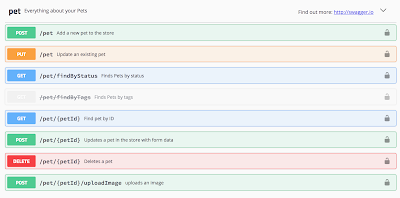
A DELETE request removes an entire record from a database table. To see a DELETE request in action, let’s return to the Swagger Pet Store. First let’s open up the GET /pet/{petId} request. Click on the “Try it out” button, and put “100” in the petId field. Then click the Execute button. Take a look at the server response. Was a pet returned? If not, try a different petId. Keep looking until you find an existing record.
Now that you have an existing record, open up the DELETE /pet/{petId} request and click on the “Try it out” button. In the petId field, enter the same id that you used for the GET request. Click the Execute button. In the server response, you should see a success code of 200.
How can you tell that the record was really deleted? Simply return to the GET request, put the same id in the petId field, and click the Execute button. You should now get a “Pet not found” response. You have successfully deleted a pet from the database!
Testing a DELETE request is fairly straightforward. Since the only information you are passing into the request is the id of the record you want to delete, there’s not much room for variation. You can test what happens when you enter an id for a record that doesn’t exist (you should get a 404 response) and what happens when you enter an invalid id such as “FOO”. If the DELETE functionality in your application is limited to users with authorization, you can try deleting a record without the token or cookie that gives you the required permission. You can try sending the request with an http URL instead of an https (or vice versa), or you can try sending a URL that doesn’t specify an id to delete.
Now let’s go to Postman and try chaining some requests together! Imagine that you are putting together a test suite for the Swagger Pet Store. You’d like to check to make sure that you can add a pet, retrieve a pet, edit a pet, and delete a pet from the database. When you add a pet to the database, you’d like to make sure the record has really been added; so you’d like to have a GET request to verify that. Similarly, when you edit the pet, you’d like to do a GET request to verify that the pet has been changed. And finally, when you delete the pet, you’d like to do a GET request to verify that the pet has really been deleted. Also, you’d like to have your test suite clean up after itself, so you aren’t adding more and more records to your database each day. Chaining your requests together in a Postman collection will accomplish all of this. This is the order of requests that you will make:
POST pet- to add the pet to the database
GET pet- to verify that the pet has been added
PUT pet- to change the existing pet
GET pet- to verify that the pet has been changed
DELETE pet- to remove the pet from the database
GET pet- to verify that the pet has been removed
To create a Postman collection, first click on the Collections tab on the top left of the screen. Then click on the icon with the folder and plus sign:
Give your collection a name, such as “Pet Store”, and click the Create button. You will see a folder with your collection name in the left column of the screen. Now click on the “+” tab in the main window of the screen to add a new request. We’ll start with the POST pet request. Create the request like this:
Request type: POST
URL: http://petstore.swagger.io/v2/pet
Headers: Content-Type: application/json
Body:
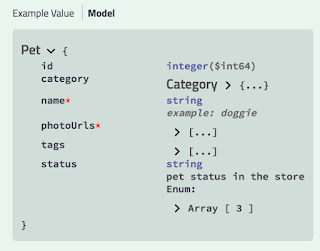
{
“id”: 100,
“category”: {
“id”: 1,
“name”: “cat”
},
“name”: “Grumpy Cat”,
“photoUrls”: [
“https://pbs.twimg.com/profile_images/948294484596375552/RyGNqDEM_400x400.jpg”
],
“tags”: [
{
“id”: 1,
“name”: “blue eyes”
}
],
“status”: “sold”
}
If any of this seems unfamiliar, you can see more detailed instructions in my post on POST requests.
Once the request is ready and working, you can save it to your collection. Click on the Save button in the upper right of the screen. A popup window will appear. Give your request a name, such as “Add Pet”, and then select the collection that you created earlier. Click the Save button, and you should now see your request in the collection folder on the left of the screen.
We can repeat this process with the GET request:
Request type: GET
URL: http://petstore.swagger.io/v2/pet/100
As soon as this request is working, save it to your collection with a name like “Verify Add Pet”. We are calling the request this because we will be using it to verify that the previous POST request worked correctly.
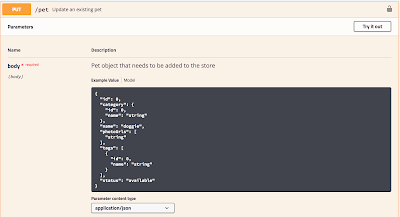
Next, we’ll edit the pet with a PUT request:
Request type: PUT
URL: http://petstore.swagger.io/v2/pet
Headers: Content-Type: application/json
Body:
Once this request is working, save it to your collection with a name like “Update Pet”.
Now we’ll want to do another GET request, to verify that the PUT request worked correctly. We already have a GET request saved, so we can just duplicate it in our collection. Hover over the “Verify Add Pet” request on the left of the screen, and you’ll see three dots appear to the right of the request name. Click on the three dots and choose “Duplicate”. You should now have a request below the original “Verify Add Pet” request that says “Verify Add Pet copy”. Click on this request and then on the three dots beside it and choose “Rename”. Rename your request to “Verify Update Pet”, and click return. Since we will be using this GET request to verify that the PUT request worked correctly, click and hold on the request and drag it below the PUT request.
Next we’ll want to create a DELETE request:
Request type: DELETE
URL: http://petstore.swagger.io/v2/pet/100
Save this request to your collection with a name like “Delete Pet”.
Finally, we’ll want to do one more GET request, to verify that the DELETE request removed the pet correctly. Duplicate the “Verify Update Pet” request, rename the copied request to “Verify Delete Pet”, and move it below the DELETE request. Remember that when you run this request after your delete, you should get a “Pet not found” response.
We now have a collection with six requests that can be used to test the pet function of the Pet Store! It should look like this:
Try clicking on each of these requests in order and using the blue Send button in the top right of the screen to run each one. You should be able to add a pet, verify that it has been added, update the pet, verify that it has been updated, delete the pet, and verify that it has been deleted.
We will use this collection in the next couple of weeks to create assertions that will turn these requests into true tests. Next week, we’ll discuss response codes and what they mean; then we’ll put some response code assertions into our requests. Until then, have fun playing around with your Pet Store collection!